未来的なNeumorphismデザインについて紹介します。
Neumorphismとは何か、Neumorphismの特徴、Neumorphismデザインの作り方について解説します。
Neumorphismとは?
Neumorphism(または、neomorphism)とは、最近流行りのデザインです。 シンプルでありながら、凹凸がリアルなため、未来的。

直感的でありながら見やすいデザイン
後述するSkeuomorphismの直感的なわかりやすさと、フラットデザインの見やすさを兼ね備えた新しいデザインが、このNeumorphismです。
Neumorphismでは、要素(カードやボタンなど)と背景で同じ色を使い、複雑な影表現を使ってコントラストを出すことで要素と背景を区別します。
凹凸でボタンを表現
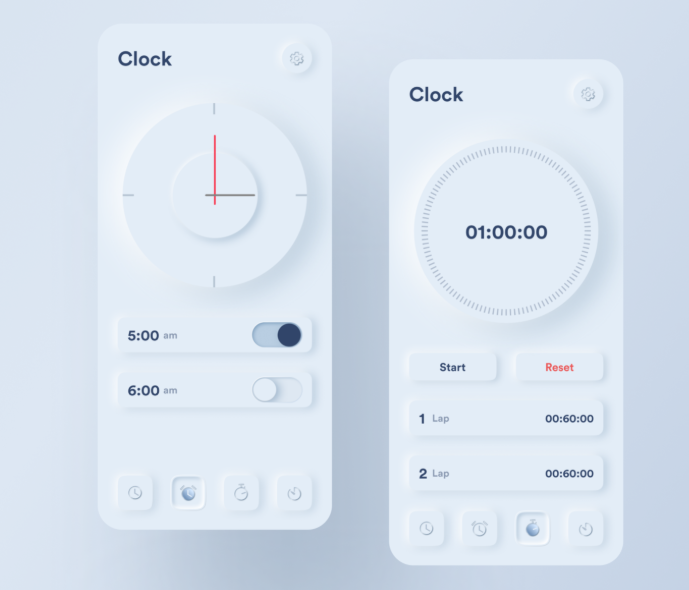
こちらが、Neumorphismを取り入れたデザインになっています。

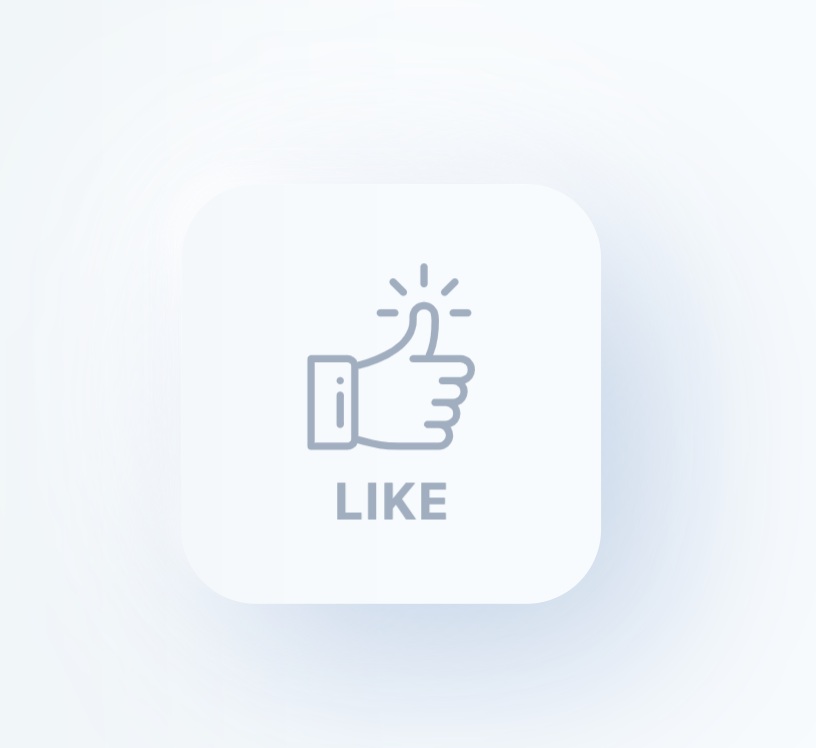
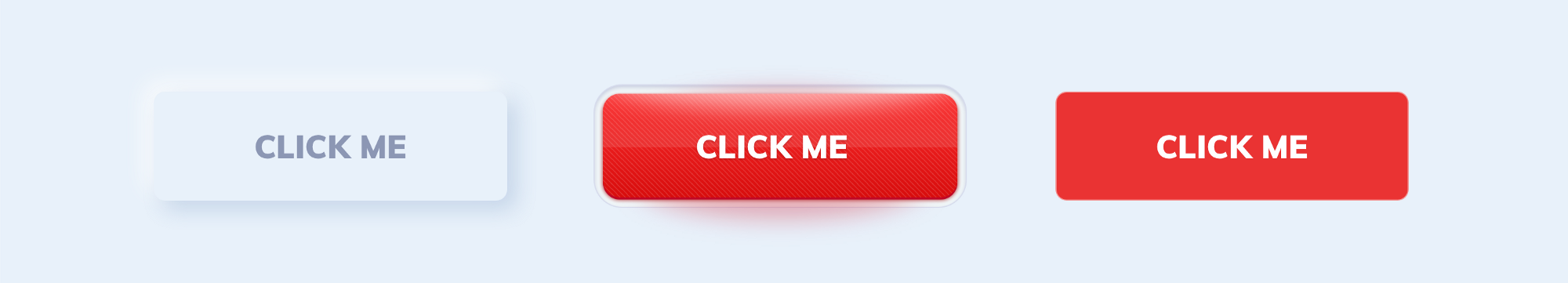
凸の状態のボタンがこちら。

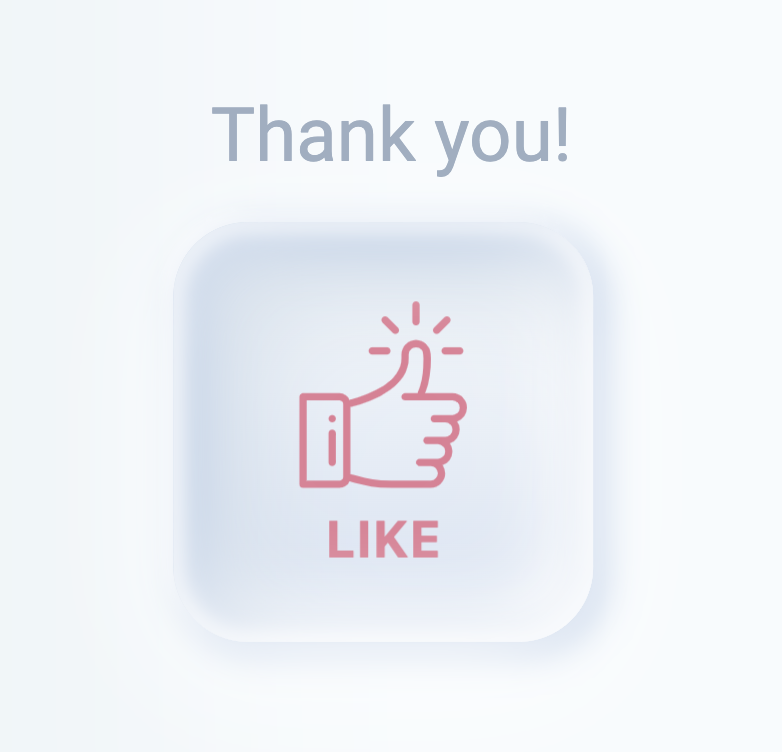
凹の状態のボタンがこちら。 ボタンを押したのか押していないのかが、直感的にわかりますよね。
フラットデザインとNeumorphismの違い

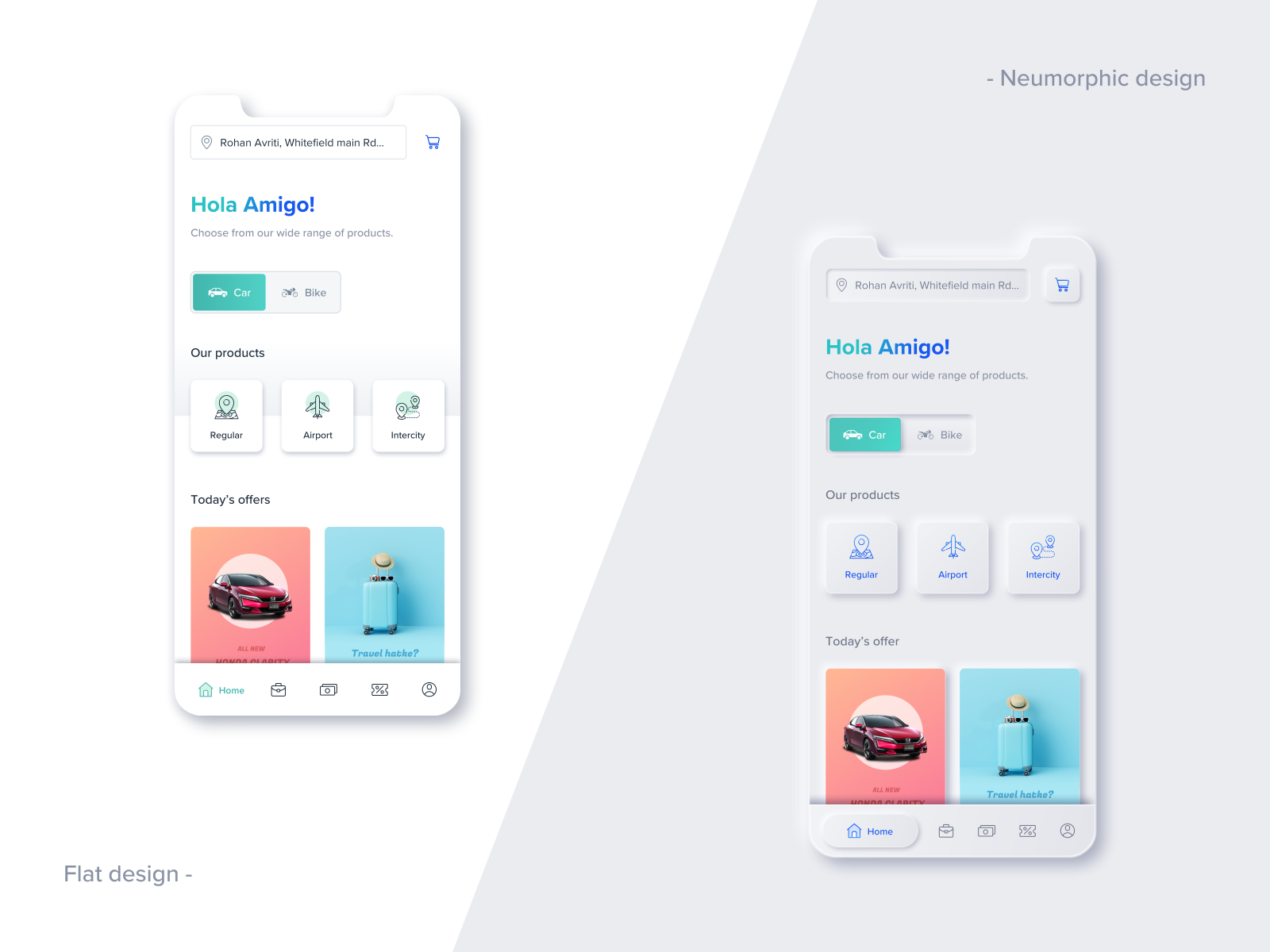
左側が通常のフラットデザイン。 右側がNeumorphismです。
フラットデザインでは、一枚の板の上にいろんな要素が描かれているような、のっぺりとした見た目です。どの要素がタッチできるのかは、一見わかりません。複雑なアプリだと操作に迷うかもしれません。
一方、Neumorphismでは、要素が飛び出てるような表現になっています。一枚の板を凹ませたり出っ張らせたりしたような見た目です。どの要素がタッチできるのかが一目で分かるため、初めてアプリを立ち上げた場合でも、どこを押せばいいのかが直感的にわかります。
ボタンは押したら凹むものです。凹んだボタンはもう一度押すと凸ります。このボタンの仕組みは家電製品でも取り入れられているよくある操作です。Neumorphismは、タッチ操作に最適化されたデザインとも言えます。
デザインの移り変わり
先ほど、Neumorphismは、Skeuomorphismとフラットデザインのいいところを兼ね備えたデザインだという説明をしました。Skeuomorphismやフラットデザインとは一体どんなデザインでしょうか?
簡単に説明すると、Skeuomorphismは昔のスマホのデザイン。フラットデザインは今のスマホのデザインと考えるとわかりやすいと思います。スマホのデザインの移り変わりとともに、二つのデザインの特徴について簡単に紹介します。
Skeuomorphism

初期の頃のスマートフォンでは、Skeuomorphism(スキューモーフィズム)と呼ばれるデザインが使われていました。 現実の世界を真似てUIデザインを作り込むことで、PCやスマートフォンの操作に慣れない人でも、直感的に操作しやすいデザインになっていました。
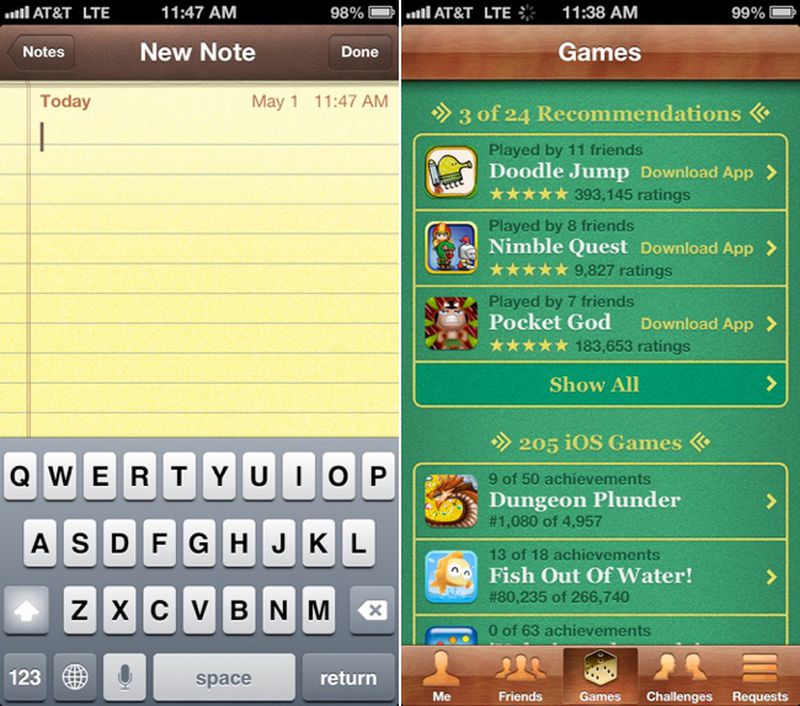
左のメモアプリでは、ノートのように黄色がかった背景で、文字を書くラインに下線が引いてあり、本物ノートっぽい見た目です。 下のキーボードは、現実のキーボードらしく、影がついていて少し飛び出てるように見えます。 影がついていることで、このキーボードはタッチして押せそうだな。ということが直感的にわかります。
右のGame Centerアプリでは、カジノのテーブルのようにざらついた緑の背景に、ヘッダーとフッターがテーブルの縁の木材部分を模した茶色背景で影のついたデザインになっています。
スキューモーフィズムは、操作方法が直感的でわかりやすい反面、ごちゃごちゃとしていて見づらいことや、現実世界をモチーフとするため、デザインに統一感がないという欠点がありました。そこで、次に登場するのがフラットデザインです。
フラットデザイン

iOS7から標準のデザインが現在のフラットデザインに変わりました。 フラットデザインは、背景色は単色で、影が少なく、シンプルな点が特徴です。
フラットデザインに変更になった2013年頃は、スマートフォンが普及し、ほとんどの人がスマホでの操作に慣れつつあり、現実のオブジェクトをモチーフにしなくとも、ほとんどの人がスマホの操作方法が分かるという状況になったため、スマホのデザインは綺麗で見やすく、容量の軽いフラットデザインに切り替わっていきました。
背景の模様や影の表現を作りこまなくても良いですし、ある程度フラットデザインのスタンダードが存在するため、開発側もスピーディーに見た目を作ることができます。
これからはNeumorphism?
では、これからはNeumorphismの時代がやってくるのでしょうか?それはちょっと分かりません。Neumorphismには、開発コストとユーザービリティに問題があります。
Neumorphismしっかりと凹凸を表現するためには、影を作りこむ必要があり、多分開発のコストが割りに合いません。実際、Neumorphismでデザインを作るのは結構大変です。後ほど詳しく説明しますが、フラットデザインでは影を右下にのみ落とせばよかったものが、Neumorphismでは最低でも2方向に影を落とす必要があります。
また、ボタンの凹凸があるため、操作が分かりやすいというUX的なメリットもありますが、やはり、影だけでできたボタンは目立ちにくく、従来通り目立つ色を使ったフラットデザインのボタンの方がユーザービリティが高いでしょう。

Neumorphismデザインの作り方

Neumorphismデザインの作り方については、 こちらのページ で詳しく解説されています。
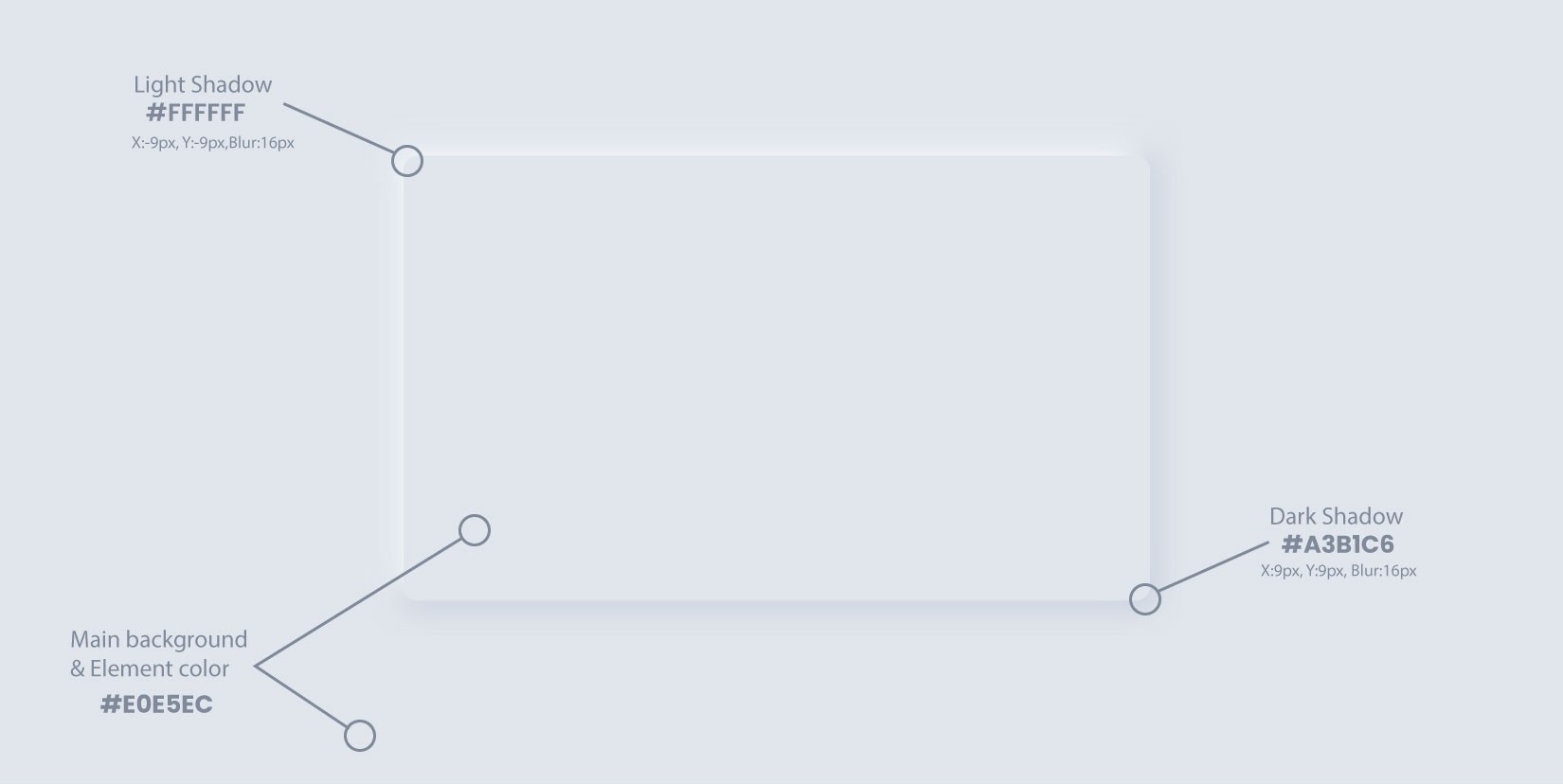
要素と背景の背景色は同じ色で、完全な黒や完全な白ではダメです。白い影と黒い影を使って凹凸を表現するために、薄いグレーっぽい色を背景として使います。
左上に白い影を落とし、右下に黒い影を落とします。
画面の左上の方から光を当てているとイメージすると分かりやすいと思います。 Neumorphism.io で、Neumorphismデザイン用のCSSを自動生成してくれるので、気になる方はやってみてください。
追記:ブログをNotionに移行しました
最近、NotionをWebサイト化して独自ドメインで運用できると知りました。
Notionブログに移行すれば、
- 更新がめちゃめちゃ楽で、仕事用のメモと同じ感覚でブログ更新できる
- ページ遷移がサクサク
- デザインがかなり見やすい
とのこと。
早速、Notionブログを立ち上げようと思い立ったのですが、これまで作ったブログをどうしようかと悩みました。
前のブログは少しデザインを凝って作ったので、「捨てるのは勿体ないな…。」「でも、ブログが二つあるのもちょっと嫌だな…。」と悩んだ末に、やはり前ブログは捨てることにしました。
ただ、少し寂し良いので捨てる前にスクショを取ってNotionに保存することにしました。
昔に作ったHeadless CMSブログがこちら
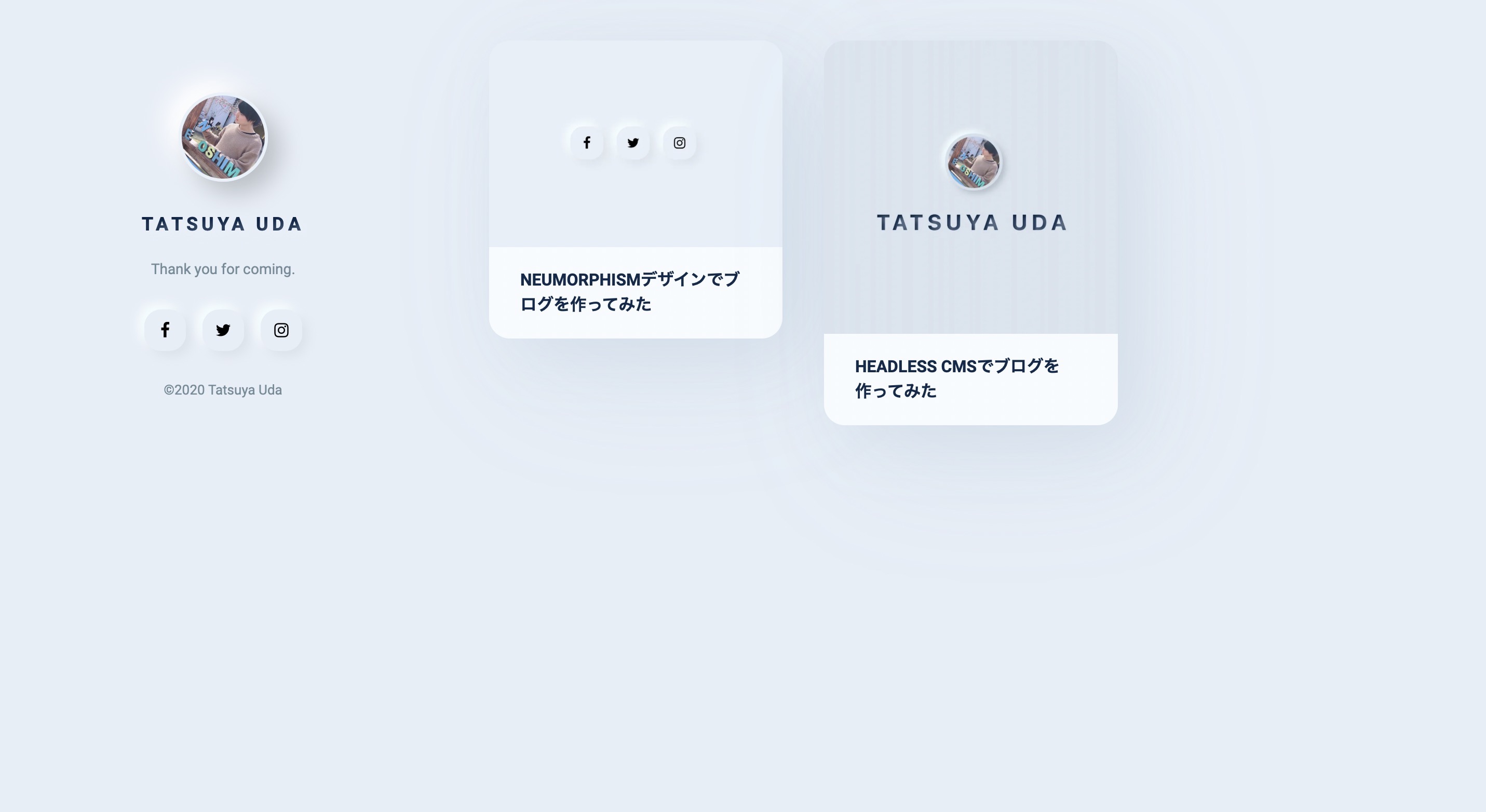
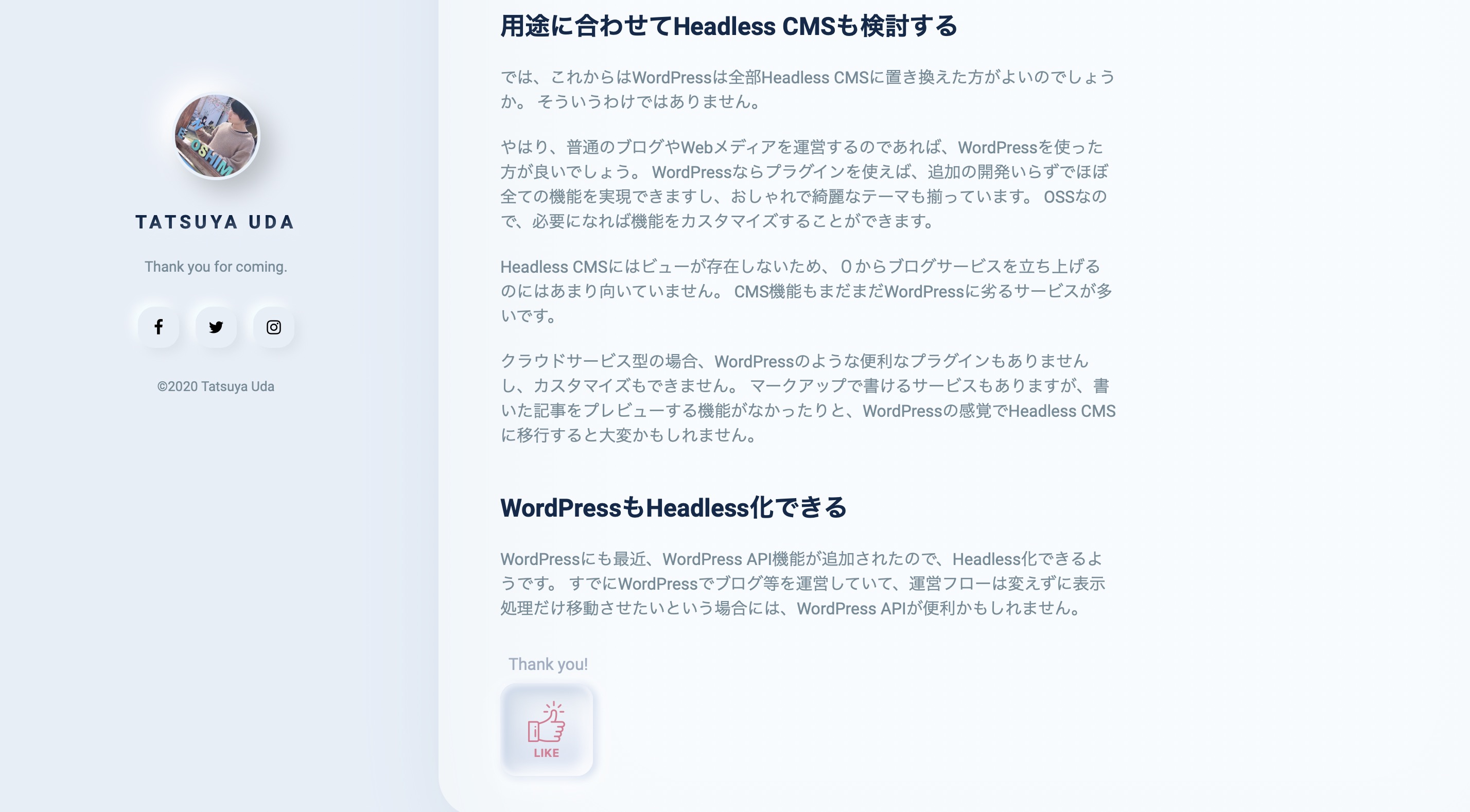
Notionブログに乗り換えるにあたり、捨てたブログがこちらです。
当時、少しバズっていたニューモフィズムデザインで作りました。かっこいいブログを作ってみたかったんですよね。

デザインはかっこいいけど、記事数は2記事だけ。
書く時間がないというのもあるけど、Headless CMSを使っていたため、更新が大変だったんです。DatoCMSを使っていましたが、書くまでのハードルが高く、全然更新する気になれなかったです。

記事下の押せるLIKEボタンがお気に入りでした


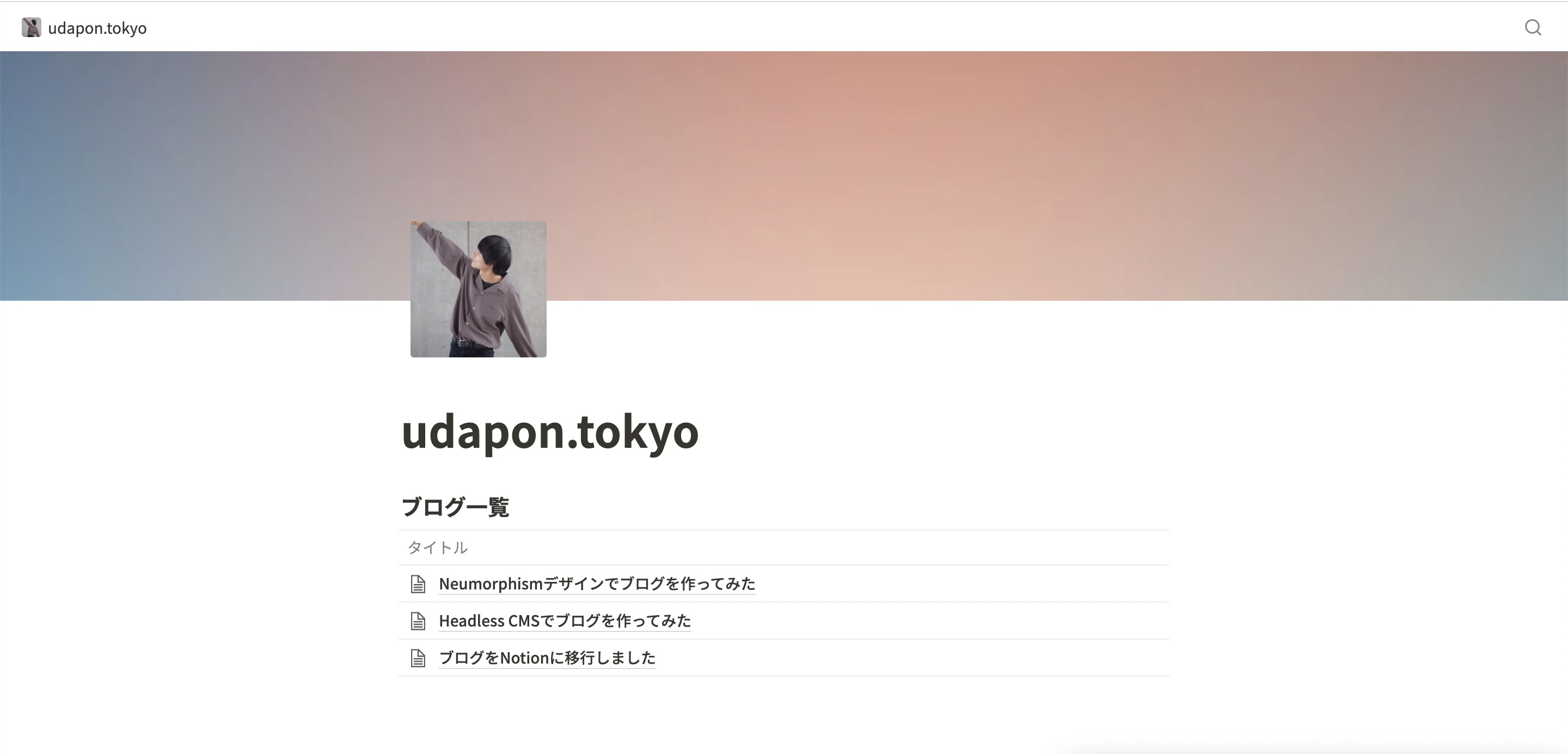
Notionベースのブログに移行しました
そして、Notionベースのブログに移行しました。
Super というNotionをWebサイト化できるツールを使っています。こちらのツールは有料で月に12ドルとそこそこの値段しますが、更新がかなり楽になったので、その手間代を考えると全然払った方が得です。


実際に使ってみた感じ、何も問題ありません。更新が楽すぎてビビります。
Notionに書き込んでから、数十秒ほどで本番ページにも反映されます。公開ボタンを押す必要すらなし。
これなら楽に更新を続けられそうです。
追記:Notionブログがあまりに便利だったので、 Superの使い方とNotionブログの運用方法について解説 してみました。
 宇田 龍矢(Tatsuya Uda)のブログ
宇田 龍矢(Tatsuya Uda)のブログ