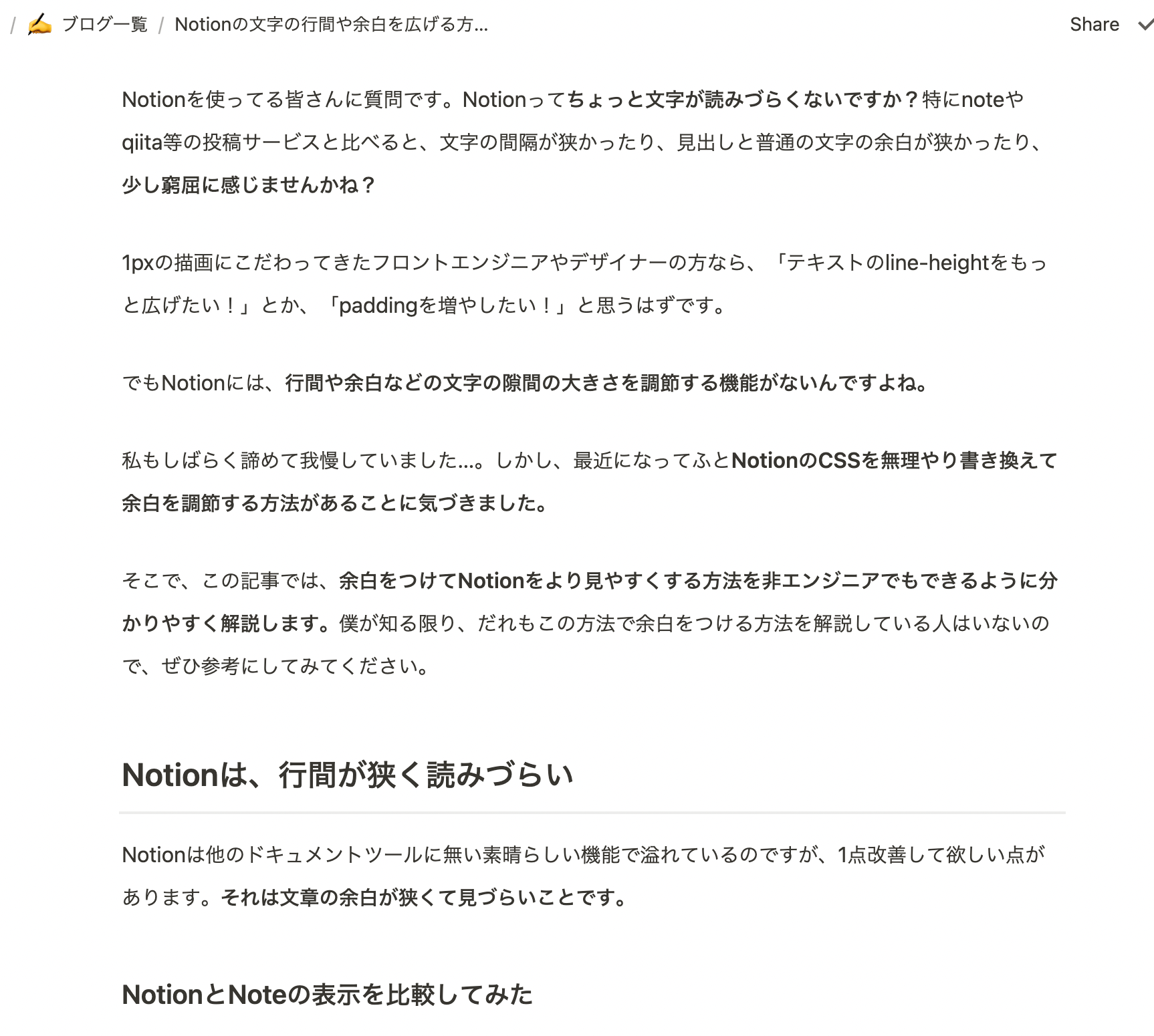
Notionって ちょっと文字が読みづらくないですか? 特にnoteやqiita等の投稿サービスと比べると、文字の間隔が狭かったり、見出しと普通の文字の余白が狭かったり、 少し窮屈に感じませんかね?
1pxの描画にこだわってきたフロントエンジニアやデザイナーの方なら、「テキストのline-heightをもっと広げたい!」とか、「paddingを増やしたい!」と思うはずです。
でもNotionには、 行間や余白などの文字の隙間の大きさを調節する機能がありません。
そこで、 NotionのCSSを無理やり書き換えて余白を調節する方法を考えてみました。 この記事では、 余白を広げてNotionをより見やすくする裏技的な方法を解説します。
また、今回紹介する内容をマスターすれば、余白を調節する以外にも、見出しのデザインを変えてみたり、画像を丸角にして影を付けたり、 Notionの見た目を自由にカスタマイズできます。


少しハックっぽいやり方ですが、非エンジニアでも実践できる内容ですので、ぜひ参考にしてみてください。
Notionは、行間が狭く読みづらい
Notionは他のドキュメントツールに無い素晴らしい機能で溢れているのですが、1点改善して欲しい点があります。 それは文章の余白が狭くて見づらいことです。
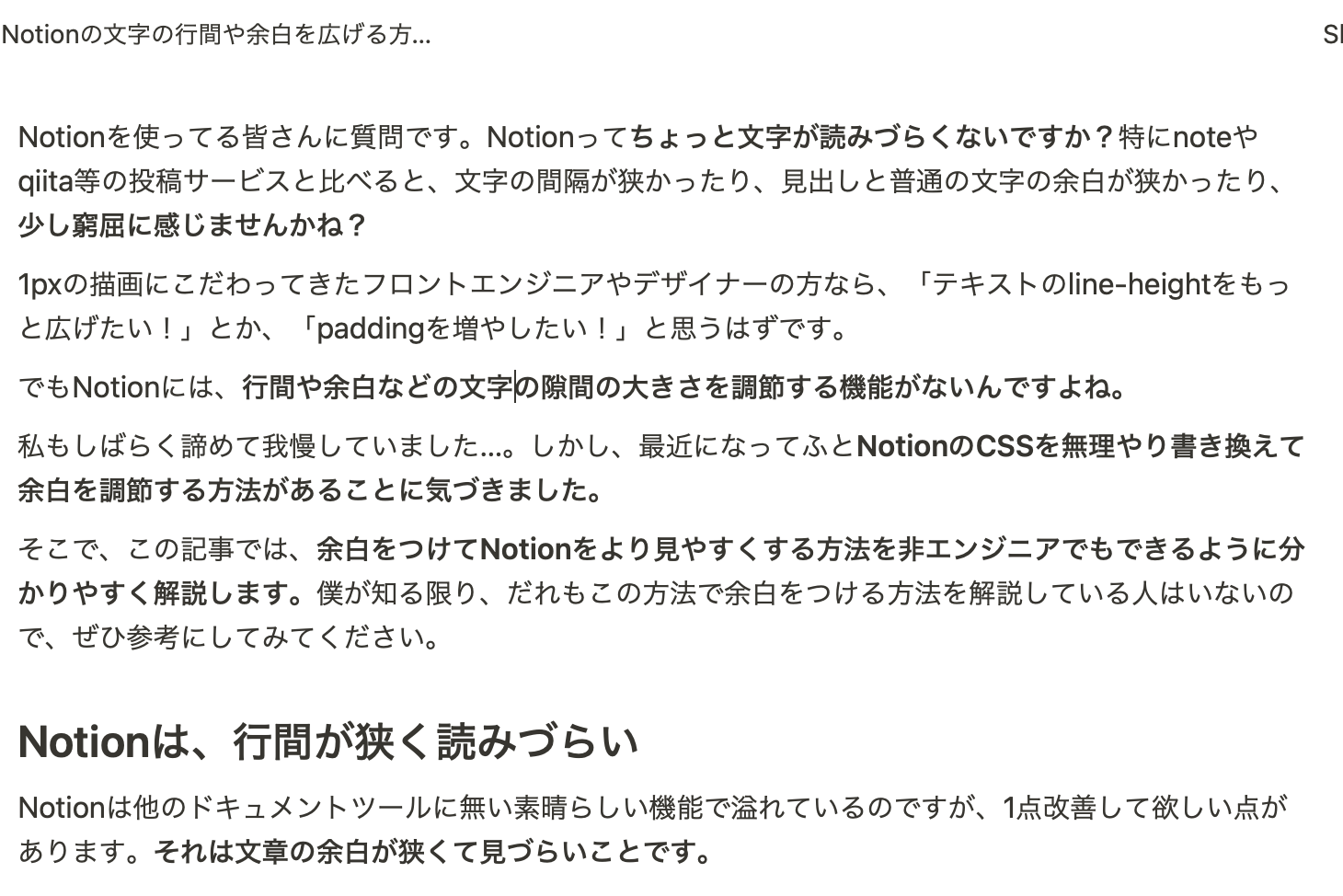
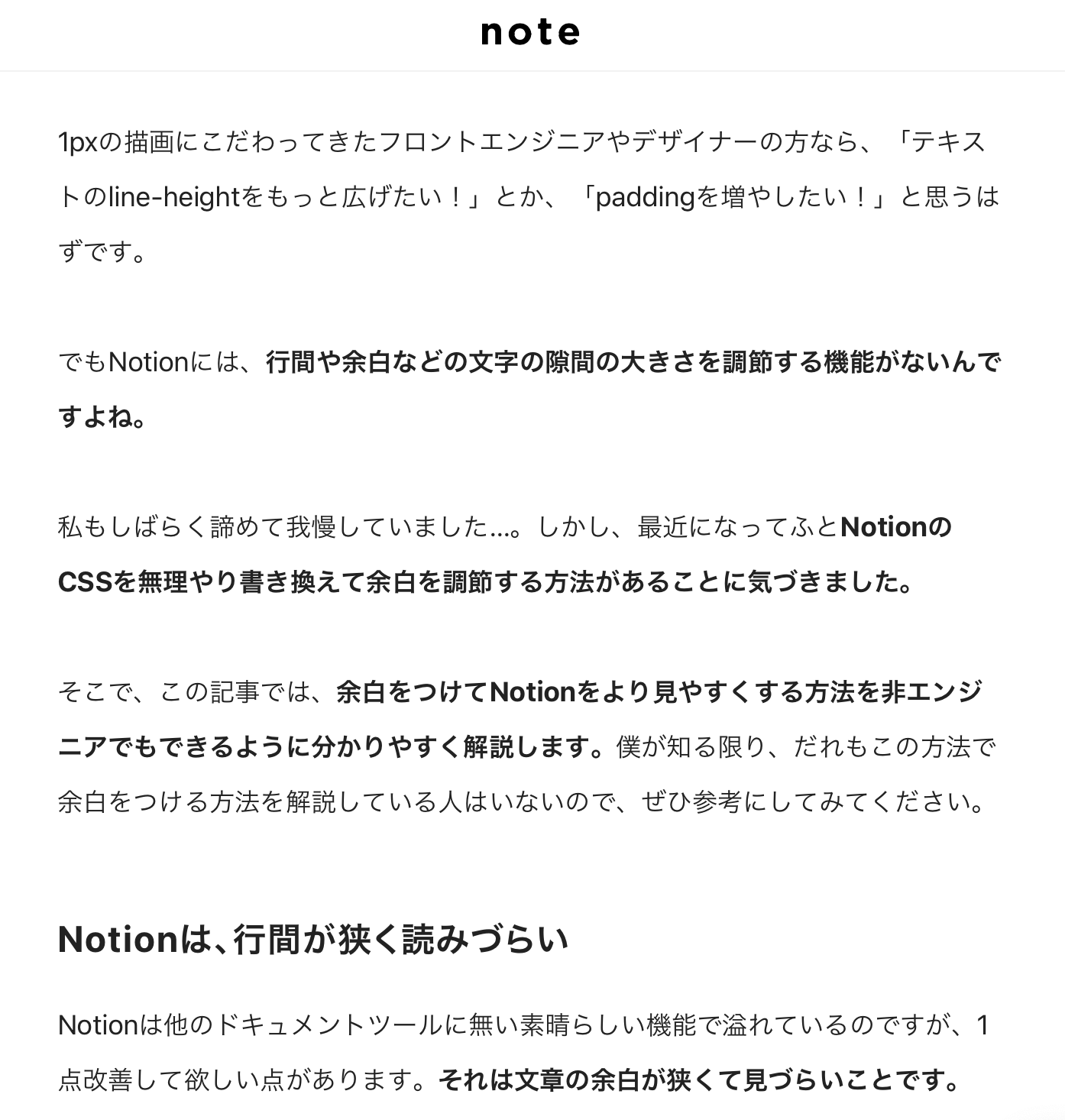
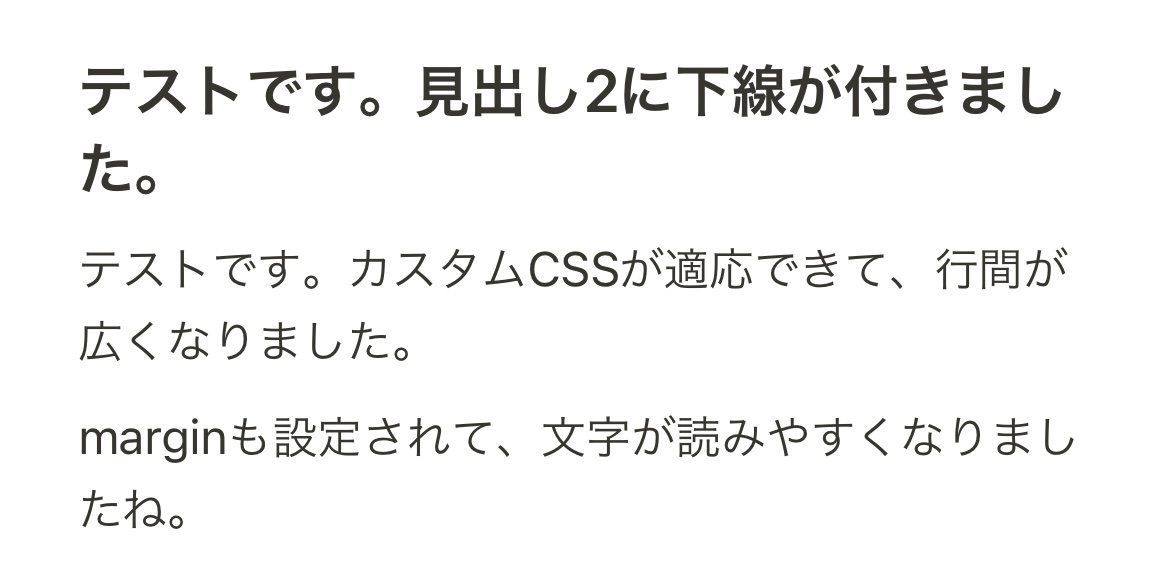
NotionとNoteの表示を比較してみた


やはり、Notionの方は文字の密度が濃くて、読みづらいですね。
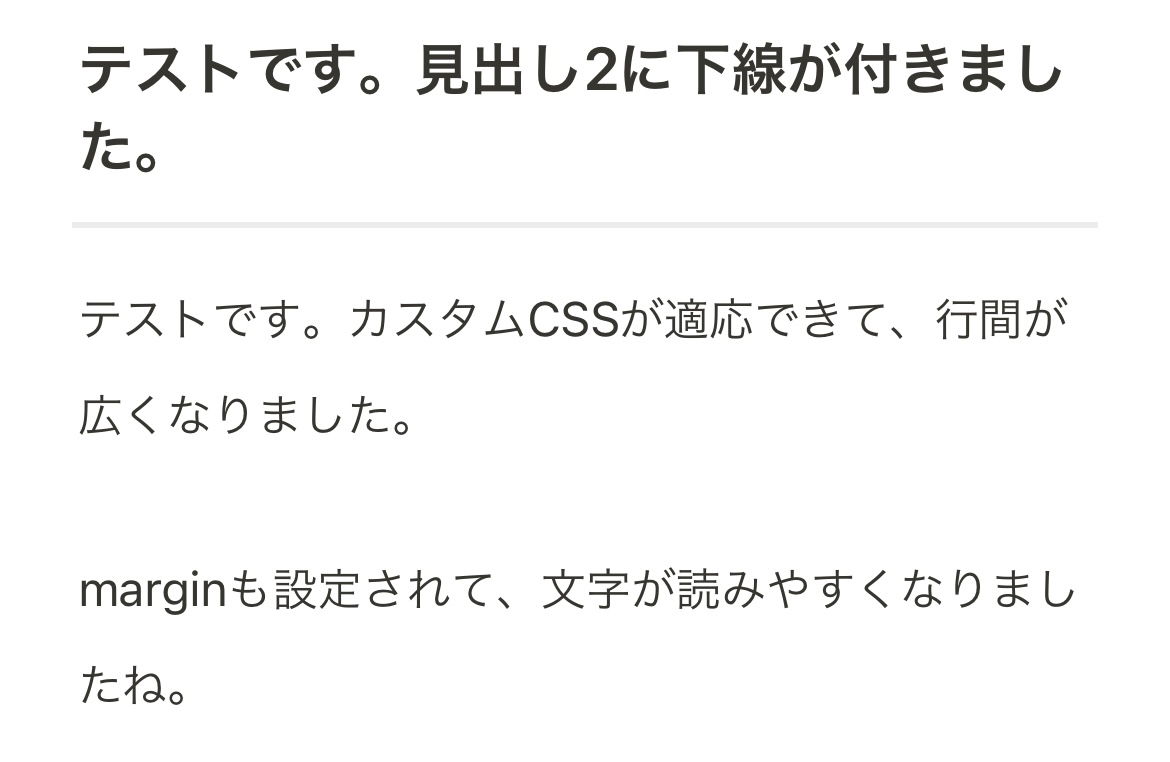
Notionの行間や文字の余白を広げてみました

この問題を解決するために、 カスタムCSSを適用させてNotionの文章の余白を広げてみました。
かなり見やすくなりましたね。
行間の幅はnoteと同じくフォントサイズの2倍の高さに設定。余白の広さもnoteと近くなるようにCSSを調整してみました。
余談ですが、noteは読みやすさにこだわられて作られているので、テキストコンテンツ系のサービスに関わるデザイナーさんやエンジニアさんは、ぜひnoteのCSSを参考にしてみてください。
NotionにカスタムCSSを適用させる際の注意点
具体的なやり方を説明する前に、注意点がいくつかあります。
注意点1:対応している環境は限られます
今回紹介する方法が使える環境は以下の通りです。
- iOS(Safari)
- macOS(ブラウザ)
- macOS(アプリ)
- Windows(ブラウザ)
- Windows(アプリ)
iPhone版の公式Notionアプリでは対応できません。
Androidは未検証です。
注意点2:自分の環境にしか反映できません
今回紹介するのは NotionのCSSをデバイス上で変更する方法です。 そのため、他人のページではカスタムCSSは反映されません。いつも通りの狭い行間で表示されてしまうので、注意です。
自分の環境で行間や余白を広げると、改行が減りがちになります。すると、 CSSが適用されていないチームの画面で見ると「めちゃめちゃ見辛くなってる…。」となる可能性があります。 注意しましょう。
注意点3:Notionの一部機能がバグる可能性があります
今回紹介する方法は、 Notion公式から推奨されているやり方ではありません 。そのため、一部の機能がおかしくなる可能性があります。
例えば、CSSの値によっては、 Notionのブロックをドラッグさせる機能がうまくいかなくなるケースがありました。 今回紹介するCSSを使う範囲では、特に不具合は発生しないと思いますが、CSSを追加する場合はお気をつけください。自己責任でお願いします。
注意点4:この方法は、いつ使えなくなってもおかしくありません
今回紹介する方法は、 Notionのアップデートによって使えなくなる可能性があります 。Notion公式で行間を調整する機能を追加してもらえると良いのですが・・・。
Macアプリ版NotionにカスタムCSSを適用する方法
まずは、Macアプリ版NotionにカスタムCSSを適用する方法を解説します。
未検証ですが、おそらく、Windows版でも同じように対応できます。
NotionアプリはElectronで作られている
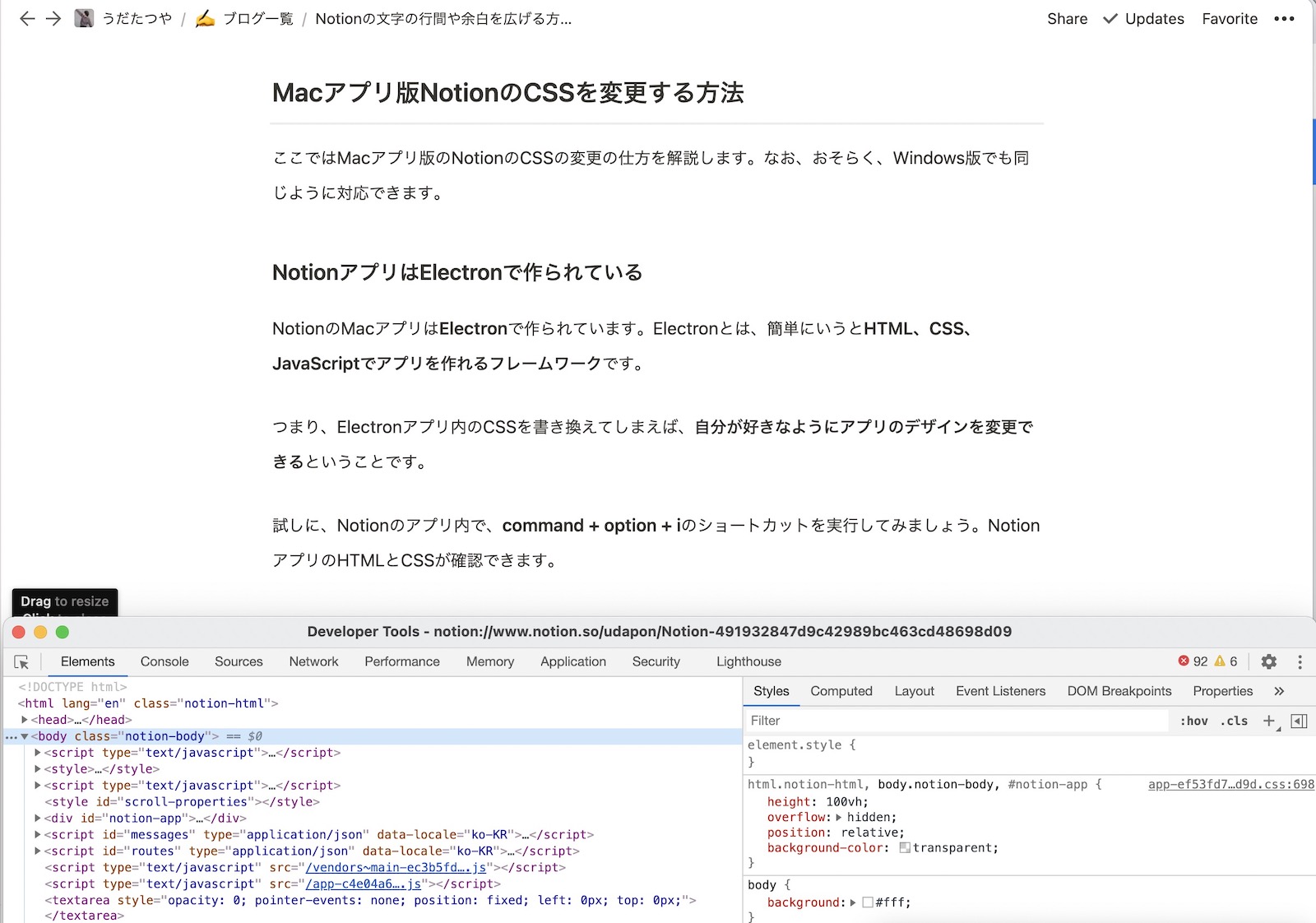
NotionのMacアプリは Electron で作られています。Electronとは、簡単にいうと HTML、CSS、JavaScriptでアプリを作れるフレームワーク です。
つまり、ElectronアプリのCSSを書き換えてしまえば、 自分が好きなようにアプリのデザインを変更できる ということです。

試しに、Notionのアプリを開いて、 command + option + i のショートカットを実行して、検証ツールを開いてみましょう。NotionアプリのHTMLとCSSが確認できます。
Notionアプリのソースコードに変更を加えよう
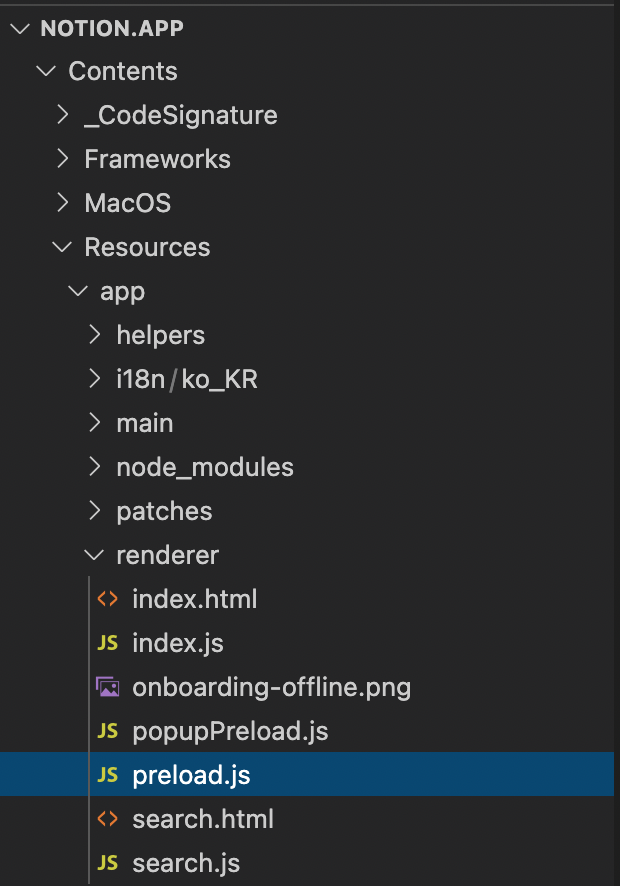
Notionアプリを起動すると、Contents > Resources > app > rendererフォルダのpreload.jsというファイルが毎回実行されます。このファイルにコードを加えて、 カスタムCSSが反映されるようにします。
まずは、 Notionのアプリをコードエディタで開いてください。 (エディタを持ってない方は、 VSCode をインストールしましょう)
そして、Contents > Resources > app > rendererの preload.js を開きましょう。

CSSを読み込むJavaScriptのコードを貼り付ける
preload.jsの一番最後の行に、以下のコードを貼り付けてください。
function injectStylesheet(){
var styleSheet = `
.notion-text-block .notranslate {
line-height: 2 !important;
padding-top: 0px !important;
padding-bottom: 12px !important;
margin-top: 0px !important;
margin-bottom: 12px !important;
}
.notion-sub_header-block .notranslate {
padding-bottom: 12px !important;
margin-bottom: 12px !important;
border-bottom: 2px solid rgb(237 237 236)!important;
}
.notion-sub_sub_header-block .notranslate {
padding-bottom: 10px !important;
margin-bottom: 10px !important;
}
.notion-bulleted_list-block .notranslate {
font-size: 14px !important;
line-height: 1.5 !important;
margin-bottom: 6px !important;
}
.notion-image-block img {
margin-top: 14px !important;
margin-bottom: 30px !important;
}
`;
var styleNode = document.createElement("style");
styleNode.setAttribute("type","text/css")
var content = document.createTextNode(styleSheet)
styleNode.append(content)
document.getElementsByTagName("head")[0].append(styleNode)
}
document.addEventListener('DOMContentLoaded', function () {
injectStylesheet();
});ファイルを保存して、Notionアプリを再起動すると、styleSheetの中に書いたCSSがNotionに反映されます🎉
簡単ですね。
アプリを再起動しても反映され続けます
この方法を使う場合は、アプリを閉じても、Macを再起動しても、CSSがNotionに反映され続けます。
iPhoneのブラウザ版NotionにカスタムCSSを反映させる方法
次に、 iPhoneの純正ショートカットアプリを使って、NotionにカスタムCSSを反映させる方法を解説します。
iPhoneのショートカットアプリには、 safari上でカスタムJavaScriptを実行させられる仕組みがあります。 これを利用すれば、どんなページにもJavaScript経由で好きなCSSを反映できるため、自由にWebページのデザインを変えることができます。
2つのショートカットを登録する
まずは、以下の2つのショートカットをインストールして下さい。
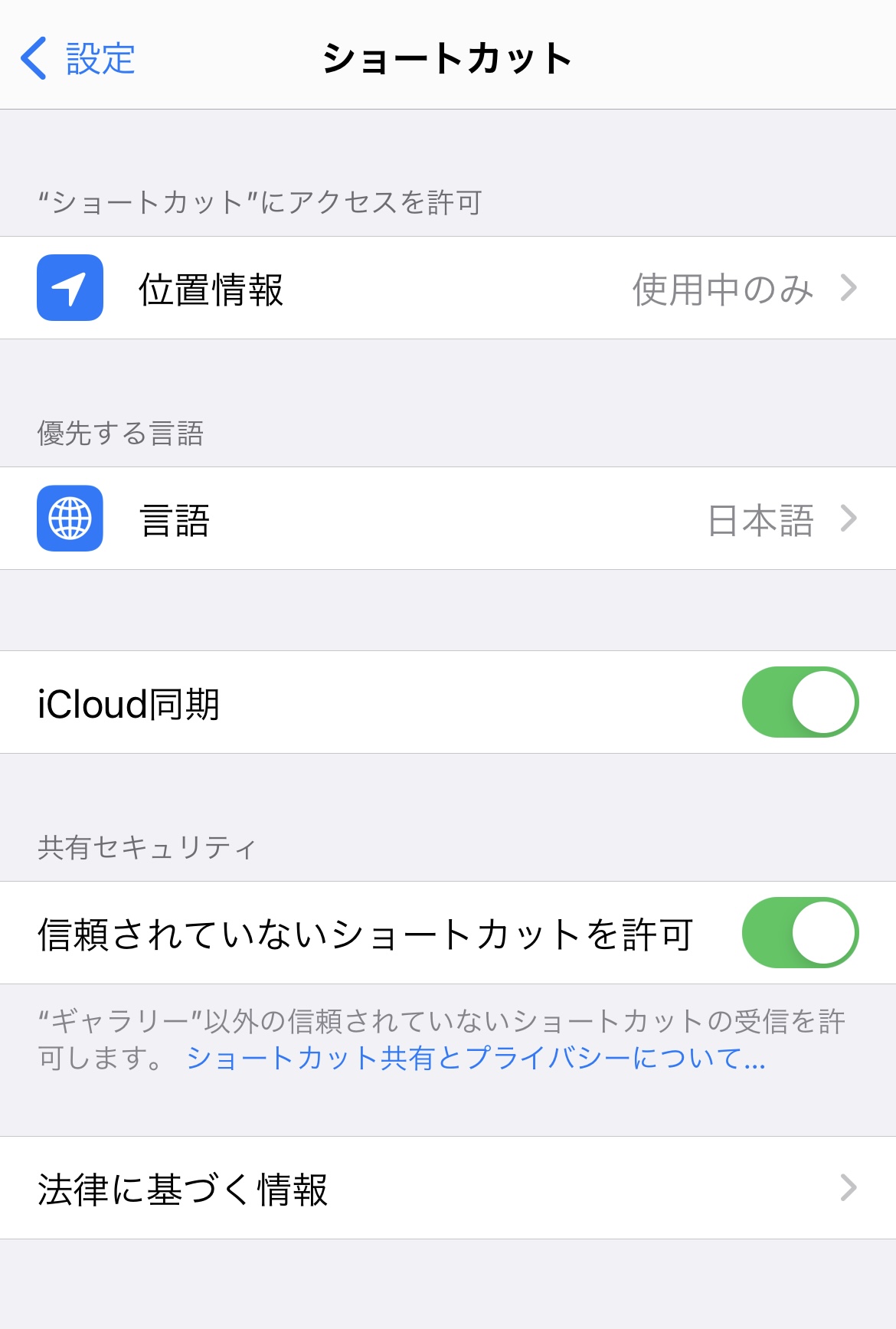
ショートカットがインストールできない時は、「信頼されていないショートカットを許可」

ショートカットがインストールできない時は、設定→ショートカットから、 信頼されてないショートカットを許可をオンにしてください。
SafariでNotionを開いて、ショートカットを実行
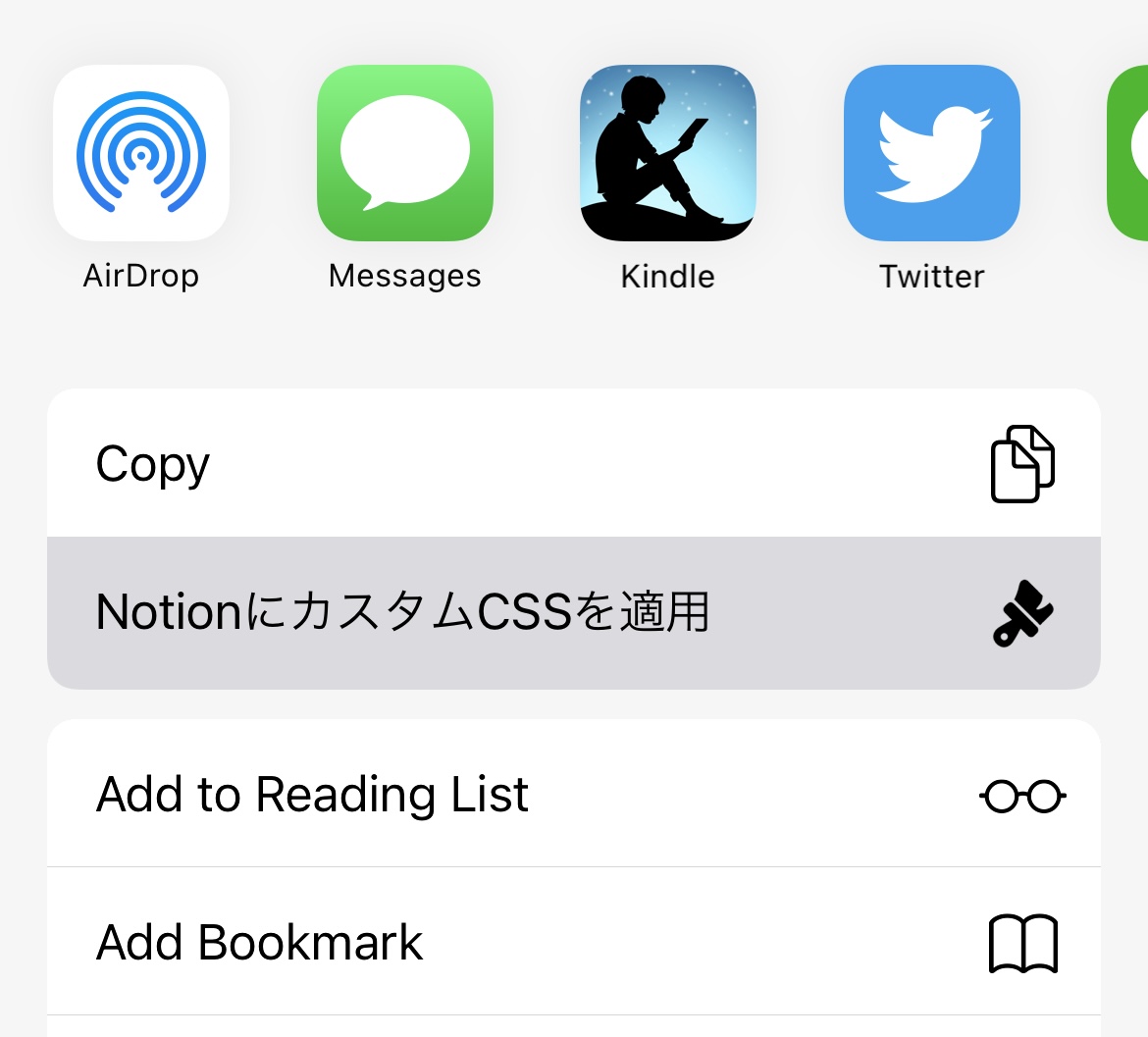
SafariでNotionを開いたら、ブラウザの共有ボタンをタップして、「 NotionにカスタムCSSを適用 」を選びましょう。
読み込みが終わったら、CSSが適用されています。



アプリを再起動するとCSSは元に戻ります
このCSSの効果は一時的です。 アプリを再起動したり、ページを別のタブで開いたりするとCSSが元に戻ってしまいます。
そのため、CSSを反映させるためには、ブラウザでNotionを開いて、毎回このショートカットを起動させる必要があります。
NotionにカスタムCSSを反映させた状態で、一般向けに公開する方法
今回紹介した方法は、 自分の環境にしか反映されません 。 共有リンクを使って一般に公開する時も同じように、カスタムCSSが反映された見やすい状態でページを渡したいですよね。
実は、それも外部ツールを使うと実現できます。 Super というサービスを使うことで、 カスタムCSSを反映させた状態(余白を広げた状態)でNotionのページを一般に公開できます。

ちなみに、 本サイトもこのSuperとNotionで作られています。
具体的なSuperの使い方は、 SuperでNotionをブログとして運用する方法 で解説していますので、気になる方はご覧ください。
Notioのページを独自ドメインに乗せたり、Googleアナリティクスのタグを埋め込んでアクセス分析ができたり、 Notionで作ったページをWebサイト化できる素晴らしいサービスです。
 宇田 龍矢(Tatsuya Uda)のブログ
宇田 龍矢(Tatsuya Uda)のブログ